Learn how to create a responsive sign in & sign up form with HTML,CSS & JS.
Overview:
Hey Everyone! today we will learn how to design a responsive sign in & sign up form with html, css & js.
Many models are
familiar with traditional approaches.
But knowing and applying a few creative strategies could
make the forms faster and more effective to fill out.
In this post, we would like to introduce a few
new concepts that might be useful for your next designs.
Please remember that prior to
the use of these methods, You should be sure that they make sense in the way in which you're going to use them. We'd love to hear about your case studies and usability studies that validate or reject the solutions mentioned below.
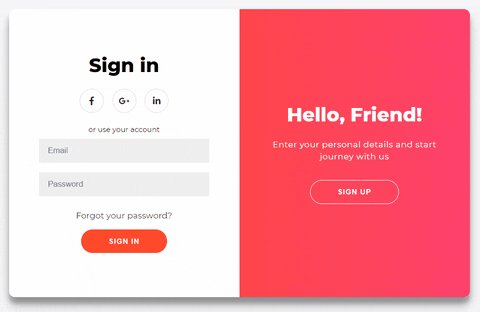
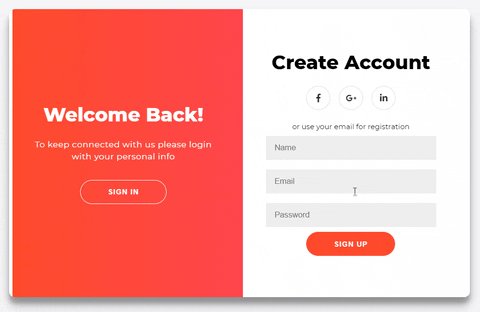
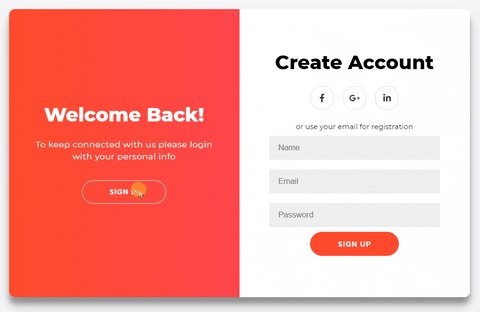
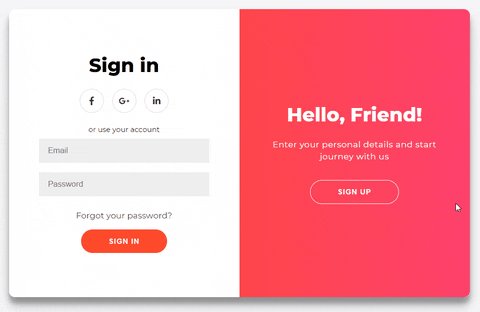
In this tutorial, when we click on the sign button then it will slide towards the left side and display the sign-in form. If the user has not created or not having a user id and password, then it will slide to the left side and display the sign-up form.
In this, if we want to perform this kind of sliding animation then we have to link some bootstrap files in the index.html file. For creating such a form we have to make use of container class. The background color should be transparent of the container.
In this, we use the input tag to take the inputs like user name or id, email, password, etc. In the input tag, we have used a place holder so that it will show text inside the input box.
And, at one point in time, you will see either:
- Sign In form next to the Sign Up overlay
- Sign up form next to the Sign In overlay
In the overlay tables, we have some text and a button-by pressing it, you'll see another combination of screens and vice versa. Review the GIF above for another time to see what I mean.
How To Create a Sign In & Sign Up Form
Step 1) Add HTML
Some add a background image to the body and add inputs (with a matching label) for each field. Wrap an <form> element around them to process the input.
Awesome Slide Sign In & Sign Up Form Using HTML,CSS & JS
 Reviewed by betheprogrammer
on
August 17, 2020
Rating:
Reviewed by betheprogrammer
on
August 17, 2020
Rating:
 Reviewed by betheprogrammer
on
August 17, 2020
Rating:
Reviewed by betheprogrammer
on
August 17, 2020
Rating:








No comments:
If you have any doubts.Please let me know